When you are developing a web application you will certainly need to use a number of plugins. Plugins generally make the whole process of web development a lot simpler and they are available in a number of variations. jQuery is one of the most popular JavaScript libraries and it is used in many web applications. You should search for some jQuery and AJAX tips if you want to get better at using these plugins. The main reason for this is that you can find a number of jQuery compatible plugins on the internet that can give your web application a phenomenal user experience.
Popular Plugins
There are a number of different jQuery plugins that are available on the internet, however, some are not good as others. Here you will find information related to only the best jQuery plugins that you can find.

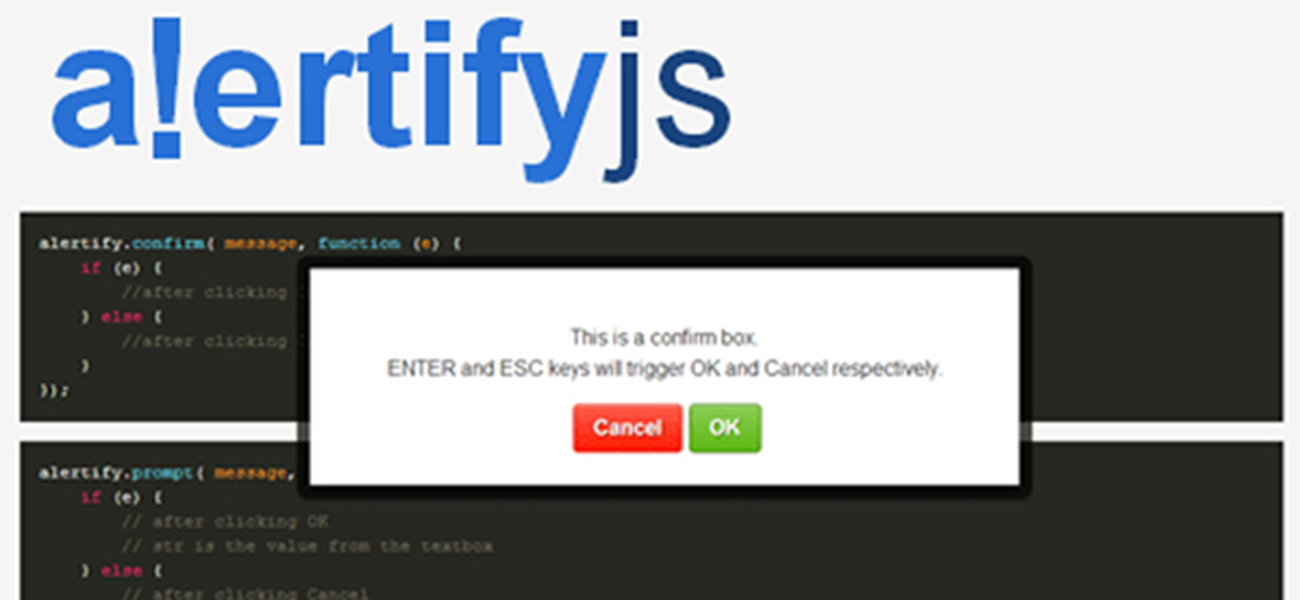
Alertify.js
When you are developing a web application then you will always want to display some dialogues on your page. Alertify.js is one of the best dialogue plugins that you can use for this purpose. Alertify.js is a small library that is used for presenting amazing notification windows, with complete animations and effects. You can certainly use it to make your web app look more professional.

iCheck
If you are building a website that is used to collect information and uses forms, then iCheck is a plugin that you must use. This particular plugin gives you better form controls and the best part is that it allows you to customize it according to your will. Using it is simple, all you need to do is include JS and CSS files in your page and use a few lines of jQuery.

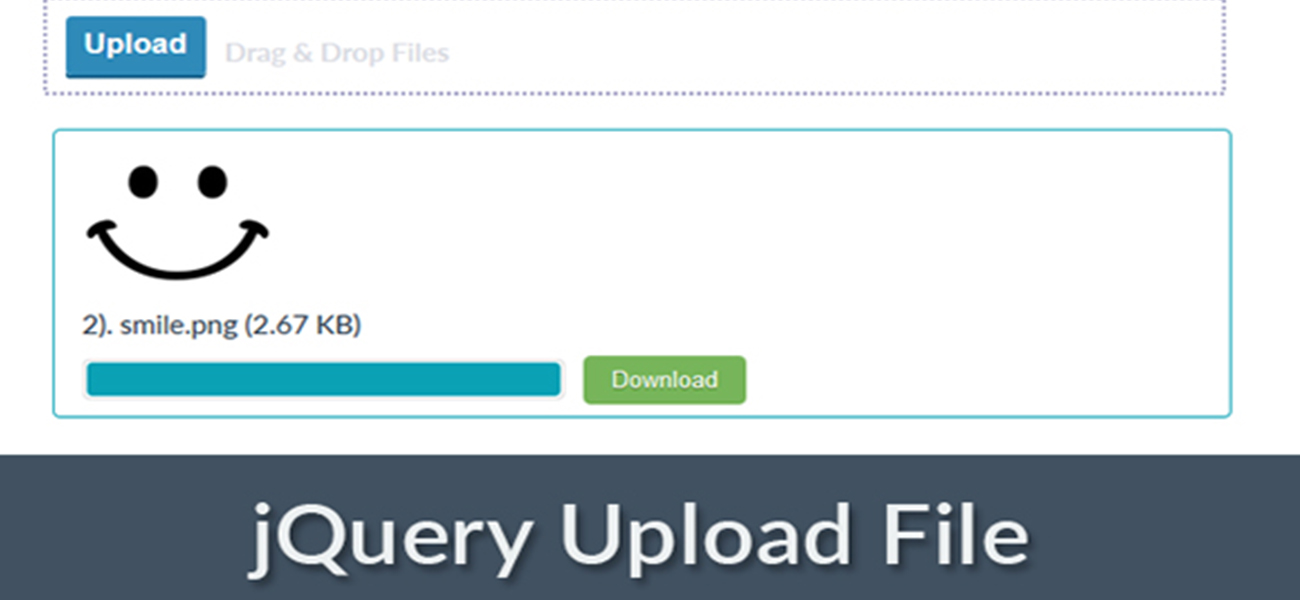
jQuery File Upload
jQuery File Upload is a multi-functional plugin, it provides the user with drag & drop support, image preview, file selection and more. jQuery File Upload also supports cross-domain and client-side image resizing. Such a plugin can be useful in many ways and can be used to make your web app more functional.

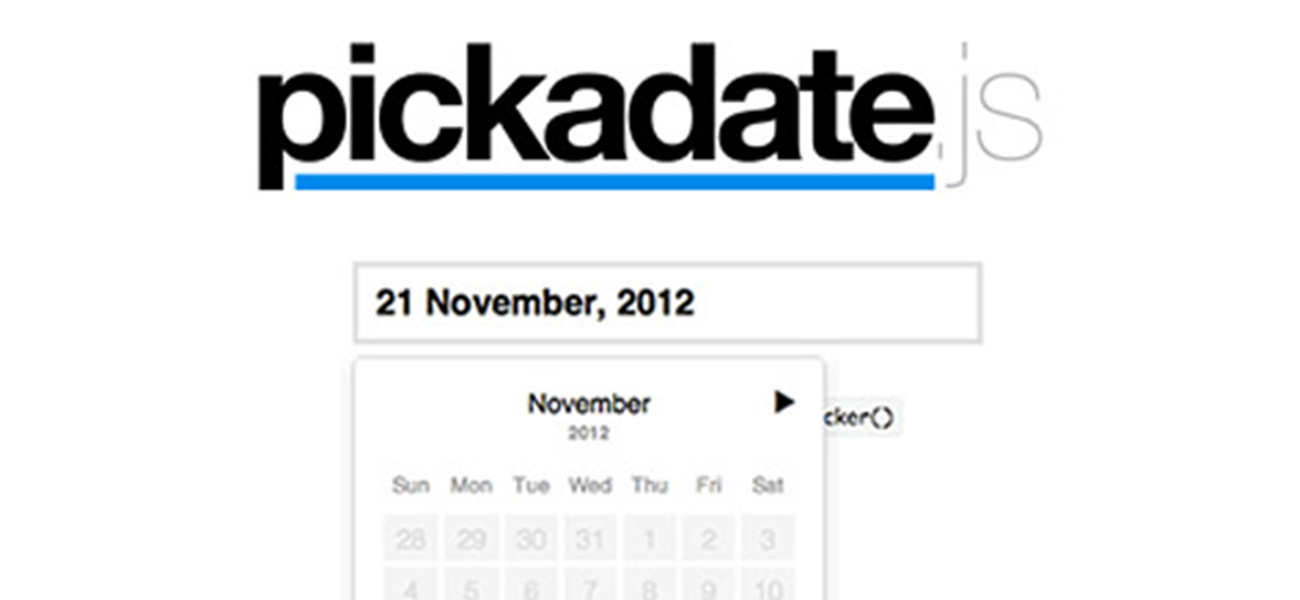
Pickadate.js
Pickadate.js is a plugin that does exactly what it says. It is a jQuery plugin that is very good at creating amazing date selection widgets. One of the best features of this plugin is that it is very easy to use and can be easily customized according to your liking with some simple CSS. To use this plugin all you need to do is include the JS file and call the plugin.

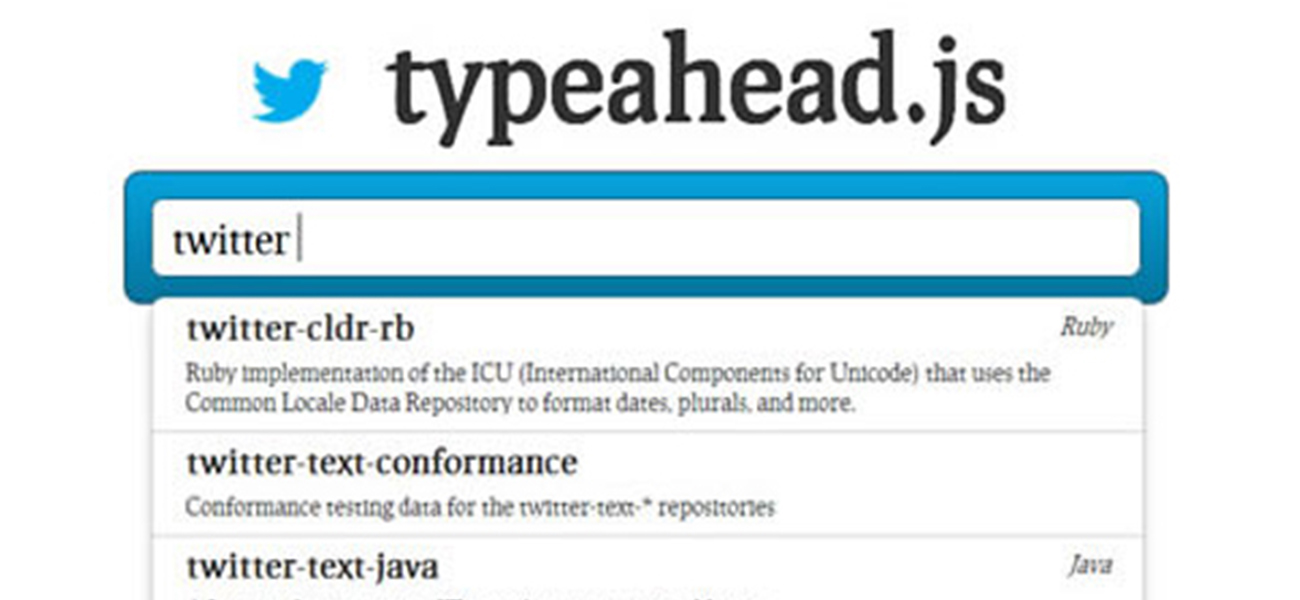
Typeahead.js
When you are searching for something on the internet, then autocomplete can help a lot. Typeahead.js does just that, it is an autocomplete library and is able to display suggestions to the user very quickly. Such a plugin can be very useful for your web page as it shows the most popular suggestions as hints. Typeahead.js works very well with hardcoded data, but it is also usable with remote data.

Sticky
Sticky is a plugin that can become very useful when you want to display some vital information on your webpage and don’t want the user to ignore it. This plugin allows you to make anything on your page stay visible at all times, even when you are scrolling.

Super Scrollorama
If you want your website to show amazing animations and effects when scrolling then Super Scrollorama is a plugin that you should use. With the help of this plugin you can make elements on your web page play different animations that are triggered whenever that element comes into view of the user. If you want to give your website a bit of style then this plugin is the way to go.
If you like lettering.js and animate.css then you are in for a treat because textillate.js is a plugin that combines the power of the both of these things. This plugin is used to for advanced animations specifically on text elements. This plugin certainly gives your website some style.
Conclusion
These were some of the most popular jQuery plugins that you should know about. If you want to give your website a more personalized and polished look, then you should certainly try using some of these plugins. When you are building a web app then you are bound to use some of the plugins as they are just so good.